Bookmarklets
I’m a hard-core bookmarklet junkie. I love adding non-standard functionality to my browsers, so I’ve created a few bookmarklets, which are posted here. I’ve also created a jQuery bookmarklet generator, which you can use to create your own bookmarklets, should they require jQuery.
What’s a bookmarklet? I found this definition online: A bookmarklet is a small script that is saved as a bookmark. When the bookmark is selected in the browser, the script is executed. Because bookmark scripts are executed in the context of the current browser window, a wide variety of useful utilities can be created.
All bookmarklets on this page are represented by big green buttons, which you can drag to your Bookmarks or Links area (see the “Bookmarklet Installation” section below for more detailed installation instructions).
Up!
Up! is similar to the Google Toolbar’s “Up a Level” button, but works in a more “micro” scope. First any #anchor is removed, then any ?querystring, then any filename, then any folders (one at a time). After that, hostnames are removed, and when nothing else is left to remove, www. is prepended to the domain, for good measure! Here is a simple illustration of how a URL would change through iterations:
- http://foo.bar.com/aaa/bbb.html?c=d#eee
- http://foo.bar.com/aaa/bbb.html?c=d
- http://foo.bar.com/aaa/bbb.html
- http://foo.bar.com/aaa/
- http://foo.bar.com/
- http://bar.com/
- http://www.bar.com/
JavaScript Debug + Firebug Lite
This bookmarklet is intended to be used with the lightweight JavaScript Debug console.log wrapper. When clicked, if the page doesn’t use JavaScript Debug, this bookmarklet will just open Firebug Lite. If the page does use JavaScript Debug, the bookmarklet will open Firebug Lite and pre-populate it with any already-logged items. This approach facilitates debugging without inflicting a slow, heavy console on users that don’t need it.
Hammer URL
Sometimes you just want to repeatedly reload a webpage. Click this bookmarklet and a small “controller” window is launched that loads the specified URL into the “opener” window ever N seconds. Stop the “hammering” by closing the controller window.
Bookmarklet Installation
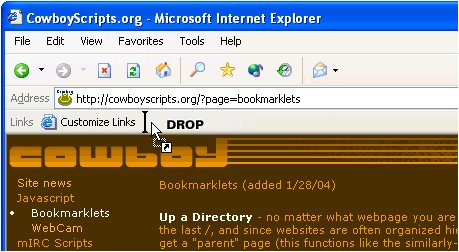
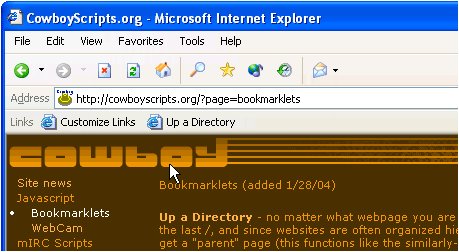
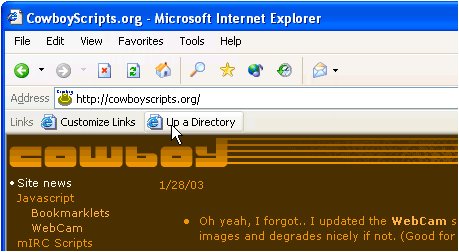
In most browsers, it’s a simple as dragging the bookmarklet (the bright green buttons on this page) into the Bookmarks or Links area in your browser. This image is extremely outdated, but it should give you the basic idea:

Note that if for some reason you are unable to drag-and-drop the bookmarklet into the Bookmarks or Links area, you can often right-click the bookmarklet to get a “save link” or “save bookmark” option.
Safari Bonus Tip: Many people don’t realize this, but when you create bookmarklets like these and put them in the Bookmarks Bar, they are automatically assigned hotkeys, from left to right, Command-1, Command-2, etc.. and these hotkeys work regardless of the visibility of the Bookmarks bar.
And if you have any comments or suggestions regarding these bookmarklets, please let me know!
a,b,i,br,p,strong,em,pre,code.<pre class="brush:js"></pre>(supported syntax highlighting brushes:
js,css,php,plain,bash,ruby,html,xml)<instead of<and>instead of>in the examples themselves.