JavaScript Library Boilerplate
Why go through the tedium of creating both a closure AND a .noConflict method when all you want to do is create your own JavaScript Library? With JavaScript Library Boilerplate, you can hit the ground running and create your own JavaScript Library in no time!
Note: Includes sample blazingly-fast 0.3kb QSA css selector library with full unit test suite, to help you get started!
- Release v0.1.1
- Tested in some of the latest browsers.
- Download Source, Minified (0.3kb)
- Follow the project on GitHub project page
The Back Story
After seeing the multiple commits that went into the recent Quewery JavaScript selector engine project, I realized that there had to be a more optimal way to create a JavaScript Library, so I started coding.
Fortunately, the process went fairly smoothly, so after minutes of brainstorming, design, writing unit tests, coding, and minifying, I was able to create not only this JavaScript Library Boilerplate, but also a complete sample JavaScript Library, QSA.
In the rich tradition of entirely necessary web-related boilerplate projects, the JavaScript Library Boilerplate represents the bare minimum code necessary to get a fully-fledged JavaScript library up and running. Just fork the repo, change the name and $ function, rename the .js files, change all references to QSA or qsa to your new name, tweak the .htaccess (just kidding, there’s no .htaccess), edit the unit tests, and document everything.
What could be easier?
If you want to start building your own JavaScript Library—without all the fuss—fork the repo now!
What is QSA?
QSA, the brainchild of Adam Sontag, is the latest in a long line of hyper-optimized JavaScript libraries. It exists because, as Adam eloquently put it, “document.querySelectorAll() is super fast, but not to TYPE.”
QSA is a 0.3k blazing fast query selector engine allowing you to select elements with CSS1, CSS2 & CSS3 selectors (including attribute selectors), in EVERY browser that supports the querySelectorAll API. And according to our “benchmarks,” QSA outperforms EVERY other JavaScript selector engine in terms of both speed and size.
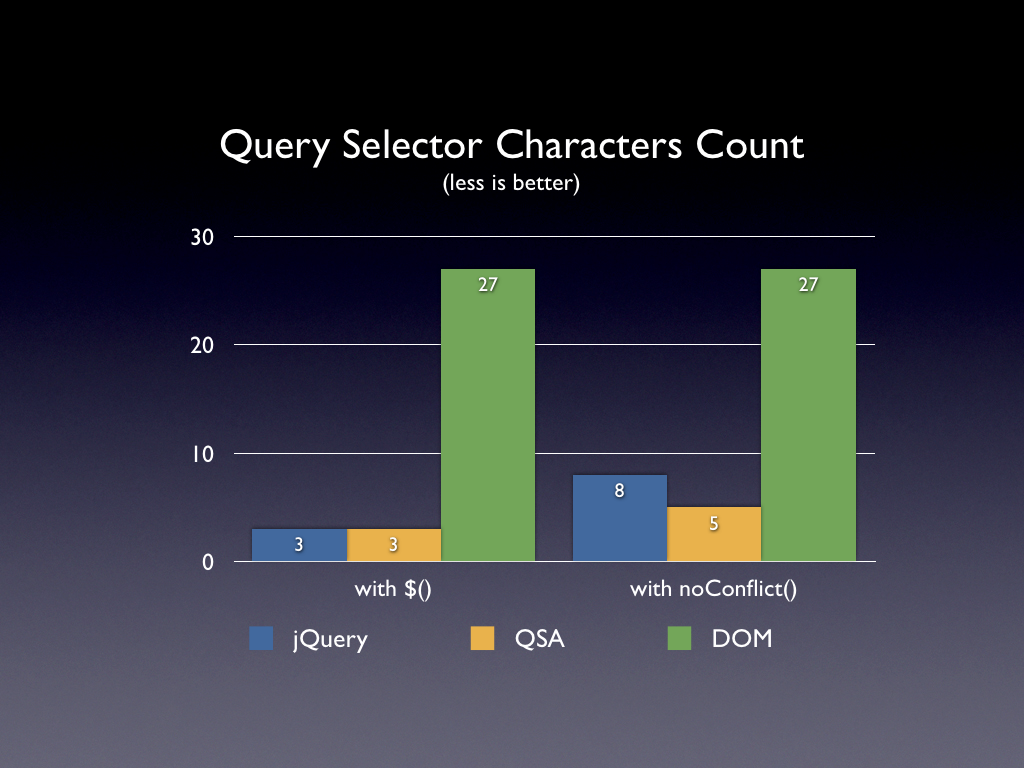
Amazing Results!
The end result is that, using QSA, you can not only leverage the phenomenal speed and API of the fastest modern browsers’ built-in selector engines, but you can do so with an amazing 88% fewer characters.

(chart courtesy of Pierre Bertet)
Usage
If you’re familiar with libraries like jQuery, MooTools, Prototype, and Zepto.js, you’re already familiar with QSA’s syntax:
// Instead of typing this... document.querySelectorAll(selector); // Type this, and use up to 88% fewer characters! $(selector); // In case $ references another library in your code, just do this... $.noConflict(); // And you can still use QSA to type up to 81% fewer characters! QSA(selector);
Not only does QSA contain a full querySelectorAll-compliant selector engine, but it includes a comprehensive unit testing suite, complete with nearly 14 tests, as well as thorough documentation.
For Posterity…
Here’s a chat excerpt from the QSA brainstorming session:
<danheberden> lol kitgoncharov is all over Quewery
<ben_alman> tell him to pull and try again
<ben_alman> too many conflicts
<ben_alman> i almost added a noconflict btw
<ben_alman> heh
<danheberden> haha
<nlogax_> there should be a noNoConflict that prevents use of noConflict
<ben_alman> lol
<ben_alman> how about a $.conflict
<ajpiano> my current idea for a joke lib
<nlogax_> NOU()
<ajpiano> is called "QSA"
<ajpiano> "document.querySelectorAll() is super fast, but not to TYPE"
<ajpiano> var QSA = document.querySelectorAll;
<ajpiano> boom
<nlogax_> ?boom
<bot-t> Did you are unimpressed? and now?
<nimbupani> hahahaha
<ben_alman> lol window.QSA = function( selector, context ) { return (context || document).querySelectorAll(selector); };
<ben_alman> then add $ and noConflict
<ben_alman> wait i have an idea
And the rest, as they say, is history.
As always, if you have any comments or suggestions, please let me know in the comments, and if you’d like to show your appreciation, a donation would make my day, thanks!
a,b,i,br,p,strong,em,pre,code.<pre class="brush:js"></pre>(supported syntax highlighting brushes:
js,css,php,plain,bash,ruby,html,xml)<instead of<and>instead of>in the examples themselves.