Simplified: a Linkinus Style
Simplified is a WebKit message style for the popular OS X Linkinus IRC application. While developed independently of the Linkinus app, great effort was spent working with the app development team to not only tailor Simplified to it, but to also enhance the app style API for Simplified and other message styles. As a result, the Simplified source is modular and well-organized, and style authors are encouraged to use Simplified as a framework for building their own styles.
Simplified is included with Linkinus 2.0.2 and newer, but updates will made available here first as the style is updated.
Latest version: Simplified v2.2.1
Simplified was designed with these goals in mind:
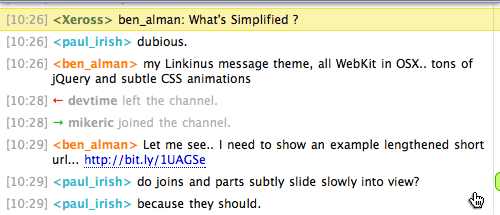
- The display has to be simple, clean, and colorful.
- The user needs to be able to recognize his own text easily.
- Non-chat text (timestamps, joins, parts, etc) should be obvious, but shouldn’t distract from chat messages.
- The user should be able to copy & paste IRC chat into other apps without weird formatting issues.
In addition to meeting these goals, Simplified also supports:
- Nearly all Linkinus style options, including the new 2.0.2 variants feature.
- Short-URL auto expansion (full URL visible on hover).
- Smooth scrolling animations.
- Adium Emoticon support using my Javascript Emotify code.
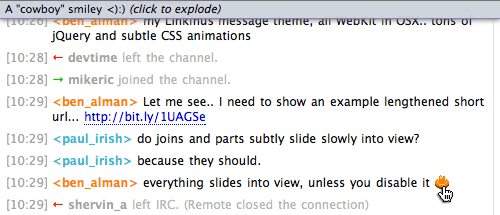
- Exploding emoticons - just click them!
- Clicking on a nickname will spotlight that user’s text in that channel.
Installation Instructions
- Download the latest version (.zip) and extract it.
- Rename the created folder to
Simplified.lnk2Style. - Double-click to install in Linkinus.
Also, feel free to visit #linkinus on irc.conceited.net for style testing and discussion!
Variants: Light, Dark and Stealth
Simplified supports variants, and as such comes with three. Choose whichever suits you. Let me know if you create a good one, and I might include it in the next version!
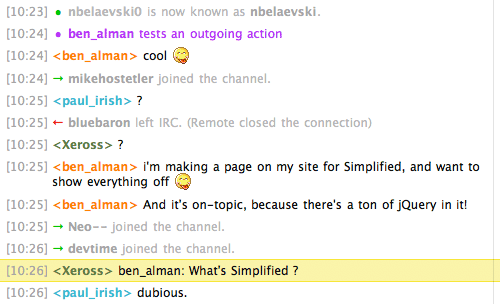
Light

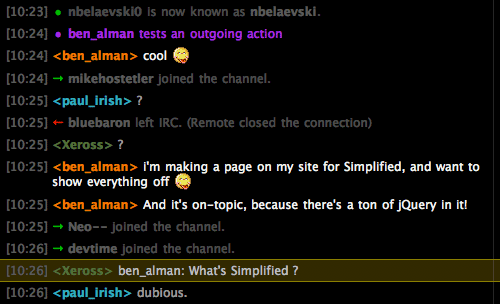
Dark

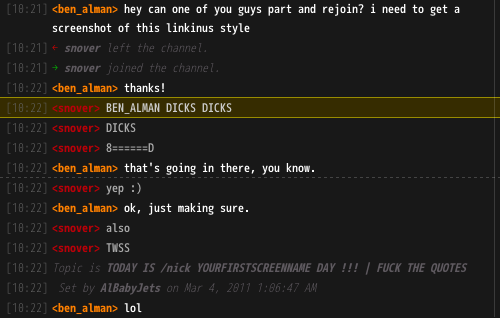
Stealth

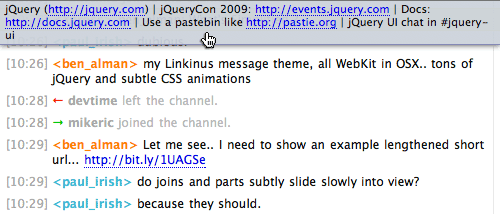
Channel topic
By default, the topic is hidden to save space, but is easily revealed by hovering over the top area of the channel.

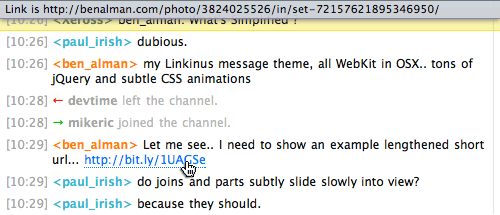
Short URLs, lengthened
Short URLs can be a bit of a mystery. They use less characters, and as such are suited for communications media where character limits are important (IM, IRC, Twitter, etc). Unfortunately, you have no idea where you’re going when you click one of them.. until now. Just hover over any shortened link to see its long URL (if that URL is available).

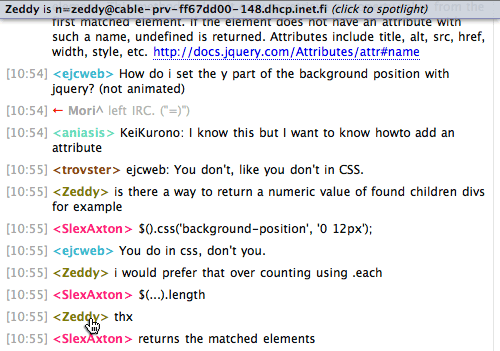
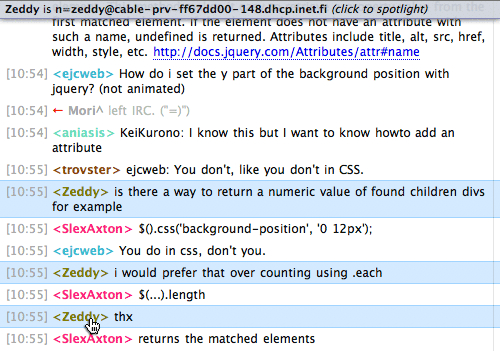
Spotlight: like highlight, but different
When chatting with someone in a busy channel, sometimes it’s hard to follow their messages because other conversations are going on at the same time. Instead of taking it into a private message, just click that user’s nickname to spotlight all their messages in that channel (there is a style option to “Spotlight user messages on hover” but it’s better on click. Believe me!)
Before

After

Much nicer!
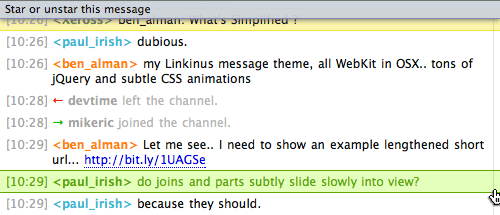
Starring
Linkinus supports “starring” a message, which effectively saves it for later (you can see all starred and highlighted messages by pressing command-1 in the app). In order to keep Simplifed’s interface clean, the star/unstar button is a small area to the right of every message, and shows up as a green message highlight or green tab.
Before

After

Emoticons
Simplified brings Adium Emoticon support to Linkinus by way of my Javascript Emotify code. Just place any Adium Emoticon package (except for the iChat one, it won’t work) in your ~/Library/Application Support/Linkinus 2/Emoticons/ folder, and rename it to Linkinus.AdiumEmoticonset. After doing this, re-apply the style. Hovering over an emoticon will show you its description and triggerening text, and clicking an emoticon will explode it!

Simplified as a style framework
If you’d like to use Simplified as the basis for your Linkinus style, feel free. It’s licensed under the MIT License, which is explained in detail on the license page. All I ask is that you give credit where it’s due! The style contents should be fairly self-explanatory, but here are a few notes:
Info.plistandREADME.TXTshould be modified to reflect your style’s information. Please keep all Simplified license notices intact.Variants.plistshould be modified to reflect your style’s variants and default variant.- One
.htmlfile exists for each of the six different views. Take care to modify them all as-needed. js/api.jsacts as a bridge between all the style modules and the app. It contains methods that the app knows about (or should know about in the near future).js/settings.jscontains additional style configuration options. Eventually, the app will create this data object based on in-app per-style preferences, but until that happens, it’s an external file.- Each JavaScript file in the
js/coredirectory represents a main functionality module. - The
js/jqueryfolder contains the jQuery 1.3.2 source. - The
js/pluginfolder contains assorted JavaScript and jQuery plugins (all of which are currently documented or will be documented on my site) - The
cssfolder contains the basestyle.cssCSS file along with avariantsfolder containing files with only variant-specific CSS.
Notes
If you have any comments or suggestions, please post them in the comments on this page! And while I’ve designed Simplified to meet specific goals, I’m always open to new ideas. If you have an additional variant, for example, let me know and I’ll add it in if I like it.
Also, I strongly recommend that you disable “Group consecutive messages” and “Spotlight user messages on hover” in the app prefs. While these will both work, the style was designed to show a user nickname for every chat message, as well as spotlight user messages on click, not hover.
Outstanding to-dos:
- Fix outstanding linkification issues.
- Add “embed media” support.
A simple request
I just have one simple request for you, the user. If you use Simplified or base a new style on it, and like it enough to consider donating, please do! I’ve spent many hours working on not just this style’s design and code, but also working with the Linkinus app developers on enhancing the style API.
Thanks!
a,b,i,br,p,strong,em,pre,code.<pre class="brush:js"></pre>(supported syntax highlighting brushes:
js,css,php,plain,bash,ruby,html,xml)<instead of<and>instead of>in the examples themselves.